여러 가지 방법을 시도한 결과 아주 긍정적인 결과를 얻고 있다.
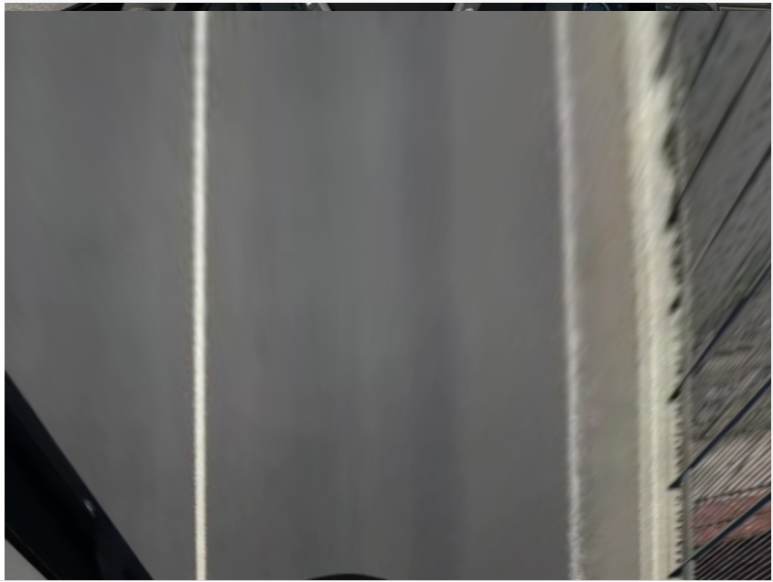
우선 유로트럭에서 운전 장면을 가져와 실험해 보았다.

가져온 사진에서 차선만 따서 birdeye view로 보이게 한 다음

ROI에서 해당 차선 부분만 끊었다.

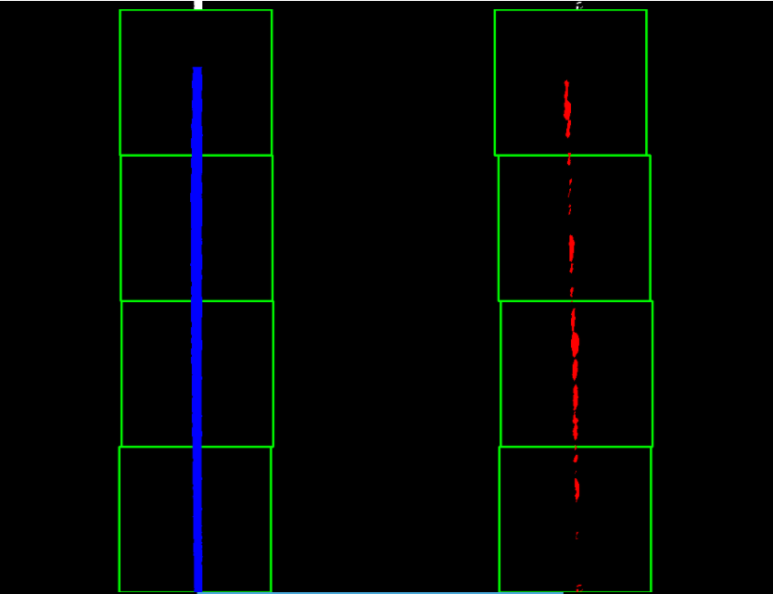
그런 다음 필터를 씌우면서 이진화시킨다.

좌측 차선의 우측 차선을 각 화면에서 가중치가 높은 부분에 색을 부여하는 형식으로 구분해 slide window 방식으로 차선을 인식해 주었다.개인적으로 가장 어려웠던 부분이라 많은 정보를 찾아봤다.

다음 차선 사이를 다른 색으로 채운다.

이제 이 차선을 원본으로 바꿔야 하지만 단순히 역행렬로 바꾸면 된다.

이 이미지를 원본과 맞추면 좋다.

커브길에서 테스트 결과도 훌륭하게 나오고 있음을 알 수 있다.

앞으로는 차선의 중앙선을 계산해 차선이탈방지나 yolo와 함께 사용하면 real-time에서 좋은 mAP가 나오는지를 테스트해 이를 바탕으로 자율주행이 가능한지 알아볼 필요가 있다.